2023.12.28 - [업무관련/스프링] - html select태그 대분류 변경시 소분류 리스트 변경
html select태그 대분류 변경시 소분류 리스트 변경
대분류에 따라 소분류의 리스트가 변경되는 코드 샘플 1 2 3 4 5 6 7 8 9 10 11 12 13 14 선택 aaa bbb ccc > 선택 ggg ttt yyy uuu Colored by Color Scripter cs html 코드 class에 sel뒤 숫자를 가지고 구분해서 띄운다 $(func
raimbow10.tistory.com
위 기능에서 좀 더 고도화 했다

화면 제작시 위와 같은 분류에 따라 표시하는 정보가 계속 바뀔경우 보통 ajax를 사용해서 그때그때 DB에서
가져오는걸 많이 사용할것이다.
내가 만든건 BD에서 한꺼번에 가져오면 다시 DB 연결 필요 없게 제작하였다
<select id="depth0" style="width: 150px;">
<option value="0" selected="selected">선택</option>
<c:forEach var="result" items="${selectDrBrdComboCodeList1}" varStatus="status">
<option value="${result.metaAtrbNm1}" data-connectcode="${result.metaAtrbCode}"><c:out value="${result.metaAtrbNm1}"/></option>
</c:forEach>
</select>
>
<select id="depth1" style="width: 150px;">
<option value="0">선택</option>
<c:forEach var="result" items="${selectDrBrdComboCodeList2}" varStatus="status">
<option value="${result.metaAtrbNm1}" data-connectcode="${result.metaAtrbCode}" class="${result.upperMetaAtrbCode}"><c:out value="${result.metaAtrbNm1}"/></option>
</c:forEach>
</select>
>
<select id="depth2" style="width: 150px;">
<option value="0">선택</option>
<c:forEach var="result" items="${selectDrBrdComboCodeList3}" varStatus="status">
<option value="${result.metaAtrbNm1}" data-connectcode="${result.metaAtrbCode}" class="${result.upperMetaAtrbCode}"><c:out value="${result.metaAtrbNm1}"/></option>
</c:forEach>
</select>html 작성 형식은 위와 같다
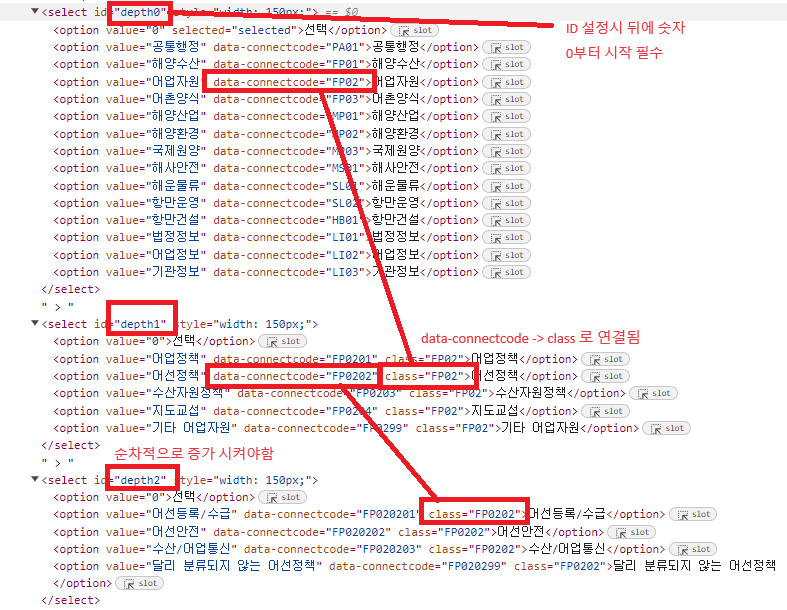
DB에서 데이터를 분류별로 전부 가져와서 각각 넣어야되며 select id는 이름+0부터 연속숫자 필수로 넣어야함
data-connectcode : 자신의 코드명
class : 상위 코드와 연결될 코드
javascript로 데이터를 가져와서 출력해줄경우 위와 같은 규칙으로 만들면된다
$(function () {
// 무조건 영어만 숫자 넣으면 안됨
// 이름 뒤에 숫자를 붙여서 사용되기 때문에 숫자를 넣으면 안됨
var depthName = "depth";
// 분류의 크기
var deptTot = 3;
// 연결할 코드가 들어있는 이름
var optionDataCode = /*data-*/"connectcode";
// 초기표시값 선택사항
//var depthLoad = ["${selectAnswerDrBrdDetail[0].cnfmReturnSe}","${selectAnswerDrBrdDetail[0].srClSe}","${selectAnswerDrBrdDetail[0].srClSe}"];
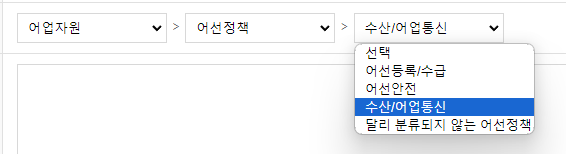
var depthLoad = ["어업자원","어선정책","수산/어업통신"];
var arrDepthName;
var comboMapSet = new Map();
function setSelectDepth(optionDataCode,depthName,depthLoad,totDepth){
arrDepthName=new Array(totDepth);
for(var i=0;i<totDepth;i++){
arrDepthName[i]="#"+depthName+i;
console.log(arrDepthName[i]);
}
function updateSelected(e) {
var testString = e.target.id; // 원래 문자열
var regex = /[^0-9]/g; // 숫자가 아닌 문자열을 매칭하는 정규식
var result = testString.replace(regex, ""); // 원래 문자열에서 숫자가 아닌 모든 문자열을 빈 문자로 변경
for(var i=Number(result)+1;i<arrDepthName.length;i++){
$(arrDepthName[i]).val(0);
$(arrDepthName[i]).find("option[value!=0]").detach();
$(arrDepthName[i]).append(comboMapSet.get(arrDepthName[i]).filter("."+$(arrDepthName[i-1]).find("option:selected").data(optionDataCode)));
}
}
for(var i=1;i<arrDepthName.length;i++){
comboMapSet.set(arrDepthName[i], $(arrDepthName[i]).find("option[value!=0]"));
comboMapSet.get(arrDepthName[i]).detach();
}
for(var i=0;i<arrDepthName.length-1;i++){
$(arrDepthName[i]).change(updateSelected);
$(arrDepthName[i]).trigger("change");
}
// 대분류 값이 있으면 select에 적용
if(depthLoad[0]!="")
$(arrDepthName[0]+' option[value="'+depthLoad[0]+'"]').prop("selected", true);
for(var i=1;i<arrDepthName.length;i++){
// 하위값이 바뀌면 중분류 리스트 변경
$(arrDepthName[i]).val(0);
$(arrDepthName[i]).find("option[value!=0]").detach();
$(arrDepthName[i]).append(comboMapSet.get(arrDepthName[i]).filter("."+$(arrDepthName[i-1]).find("option:selected").data(optionDataCode)));
// 하위 값이있으면 select에 적용
if(depthLoad[i]!="")
$(arrDepthName[i]+' option[value="'+depthLoad[i]+'"]').prop("selected", true);
}
}
// 분류 설정 시작
setSelectDepth(optionDataCode,depthName,depthLoad,deptTot);
// 콤보박스 비활성화 유무
if("${selectDrBrdDetail.metaSn}"!="")
{
$("select[name=depth0]").attr("disabled", true);
$("select[name=depth1]").attr("disabled", true);
$("select[name=depth2]").attr("disabled", true);
}
}자세한 사항은 주석을 참고
depthLoad : 처음 띄워져야 할 경우 사용 (선택사항), 주로 게시물 수정에 사용됨
분류를 2개만 필요하면 deptTot = 2로 지정하고 html 관련 태그도 지우면됨
또는 추가적으로 늘릴수 있지만 10이상은 테스트해본적 없음

콘솔창을 띄어봤을때 위처럼 규칙 참고
'업무관련 > 스프링' 카테고리의 다른 글
| git에 있는 코드나 파일 강제로 받는방법 (0) | 2024.02.06 |
|---|---|
| javascript 구분짓는 html 코딩 (0) | 2024.02.06 |
| postgreSQL 문자컬럼 숫자 증가시키기 (1) | 2024.01.04 |
| html select태그 대분류 변경시 소분류 리스트 변경 (0) | 2023.12.28 |
| SameSite None 으로 변경하는방법 (0) | 2023.07.19 |
